- Home
- Pap Smear Exam in Coral Gables
Pap Smear Exam in Coral Gables
 A pap smear is a rite of passage for most young women. From your late teens through your forties or fifties, a pap smear every year or two is necessary. However, many women hate the pap smear and avoid it as much as possible.However, like breast exams and inspecting yourself for weird spots, a pap smear is a vital piece of preventative medicine that has improved women’s health the world over.
A pap smear is a rite of passage for most young women. From your late teens through your forties or fifties, a pap smear every year or two is necessary. However, many women hate the pap smear and avoid it as much as possible.However, like breast exams and inspecting yourself for weird spots, a pap smear is a vital piece of preventative medicine that has improved women’s health the world over.
Whether you are looking to get your first pap smear or just looking for a new doctor, we at Dr. Susan Fox’s Center for Women would love to be your choice for a pap smear exam in Coral Gables or the surrounding area.
What is a Pap Smear Exam in Coral Gables?
A pap smear exam is a preventative test for the human papillomavirus, a sexually transmitted infection. This test specifically is for the prevention of cervical cancer, a rare but deadly mutation of HPV.
The test itself doesn’t test for every type of HPV, as the virus keeps mutating and changing, but it does hone in on the varieties with the potential for deadly mutations and a few of the more harmless ones that only result in gental warts.
The exam consists of opening up the vaginal canal enough with a speculum that the the gynecologist can swab the cervix for a cellular tissue sample and then sending away that sample for testing. This process is not usually painful, as the cervix doesn’t have many nerves. It can be a bit uncomfortable, though, due to the intimacy of the procedure.
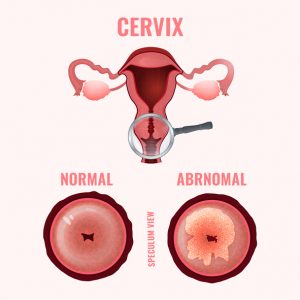
The test works by testing for abnormal or mutated cells on the cervix. If they detect these cells, then they can remove the affected cells before they become cancerous, or simply observe them more closely in the case of very minor abnormalities.
Why Should I Get a Pap Smear Exam in Coral Gables?
Pap smear exams are necessary from whenever you begin to be sexually active until the risk of cervical cancer decreases dramatically (about when you begin menopause,) or otherwise indicated by your gynecologist. If you have a cervix, you will need regular pap smears.
HPV, or Human Papillomavirus, is a common STI that affects many sexually active people. Though most strains are mildly irritating at their worst, there are several strains associated with triggering cervical cancer.
Cervical cancer is difficult to detect and treat, and without the proper tests, by the time you notice anything is wrong, it may already be too late. It is not like breast cancer or cancer on an organ, where things will either be visible or cause a lot of pain at early stages. Instead, cervical cancer can remain undetected for a long time.
However, as the cancer can take a few years to develop, a yearly pap smear is enough to ensure that you are doing your best to prevent it.
The pap smear exam saves lives. By getting one, you are doing your best to preserve your health now and in the future.
How Often Should I Get a Pap Smear Exam
The easy answer to this question is at least every two years, especially while you are younger. However, the actual answer is a bit more complex.
Though most ailments get worse or more common as we age, cervical cancer is something that affects young women more often than older ones. This means that younger women usually need to go to their pap smear exams more often than older women do.
When you are young, you should get a pap smear every year or every other year. At about 40, you can taper it off to something like every three years, and once you hit menopause in your 50s it decreases further. Once you are in your sixties, you could even talk to your doctor about stopping entirely.
Contact Us Today!
Here at Dr. Susan Fox’s Center for Women, we greatly value your health and comfort. By choosing our clinic for your pap smear in Coral Gables, you are choosing to go with a doctor who will invest in you as a patient and as a person.
Having a good relationship with your gynecologist is essential for your health, as they must be a person that you are 100% honest with. If you do not feel comfortable sharing vital details with your doctor, then we believe that that means it is high time to find another doctor. Contact us to set up your appointment today!

